2022年7月22日(金)
kanimとanimでエフェクトを作るぞ(ティラノスクリプトメモ)
kanimとanimを組み合わせることで結構簡単にアニメーションエフェクトを作れたので、やり方とマクロのスクリプトをメモしておきます。
●準備する
CSSファイルを用意して、不透明度をゼロにするクラス(opa0)を追加します。ファイル名は何でも良いですが、とりあえずここでは「style.css」にして、othersフォルダに入れておきます。
.opa0{
opacity:0;
}
first.ksあたりでCSSファイルを読み込んでおきます。
[loadcss file="data/others/style.css"]
以上で準備完了です。
●キラキラエフェクト
こんな感じのキラキラするエフェクトを作ります。(猫は含まれません)

キラキラエフェクト用の画像はこちら。

kira.pngというファイル名で、fgimageフォルダに入れておきます。
そして、以下のスクリプトをどっかのシナリオファイルに記述して、first.ksとかで読み込みます。
[keyframe name="kira_efanim"]
[frame p="0%" scale="1" opacity="0"]
[frame p="30%" opacity="0.8"]
[frame p="50%" opacity="0"]
[frame p="70%" scale="1.5" opacity="0.8"]
[frame p="100%" scale="1.8" opacity="0"]
[endkeyframe]
[macro name="effect_kira"]
[iscript]
if(!mp.x){
mp.x = 0;
}
if(!mp.y){
mp.y = 0;
}
mp.x = parseInt(mp.x);
mp.y = parseInt(mp.y);
[endscript]
[image name="kira_effect,kira_effect1,opa0" storage="kira.png" layer="0" x="&mp.x+140" y="&mp.y+80" width="50" height="50"]
[image name="kira_effect,kira_effect2,opa0" storage="kira.png" layer="0" x="&mp.x+280" y="&mp.y+80" width="60" height="60"]
[image name="kira_effect,kira_effect3,opa0" storage="kira.png" layer="0" x="&mp.x+40" y="&mp.y+130" width="55" height="55"]
[image name="kira_effect,kira_effect4,opa0" storage="kira.png" layer="0" x="&mp.x+380" y="&mp.y+130" width="40" height="40"]
[kanim name="kira_effect1" keyframe="kira_efanim" time="600"]
[kanim name="kira_effect2" keyframe="kira_efanim" time="600" delay="100"]
[kanim name="kira_effect3" keyframe="kira_efanim" time="600" delay="100"]
[kanim name="kira_effect4" keyframe="kira_efanim" time="600"]
[anim name="kira_effect1" left="-=30" top="-=50" time="700"]
[anim name="kira_effect2" left="+=30" top="-=50" time="700"]
[anim name="kira_effect3" left="-=30" top="-=50" time="700"]
[anim name="kira_effect4" left="+=30" top="-=50" time="700"]
[wait time="700"]
[stop_kanim name="kira_effect1"]
[stop_kanim name="kira_effect2"]
[stop_kanim name="kira_effect3"]
[stop_kanim name="kira_effect4"]
[free layer="0" name="kira_effect"]
[endmacro]
後はエフェクトを表示したい場面でeffect_kiraタグを使うだけです。使い方は次のような感じ。パラメータのxとyで表示位置を調整できます。
[effect_kira x="440" y="0"]
●花エフェクト
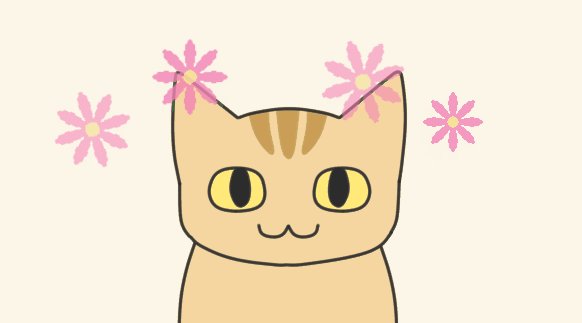
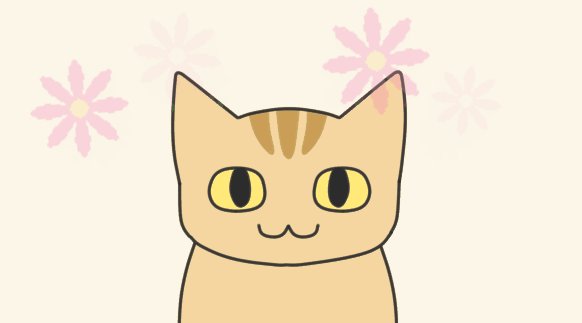
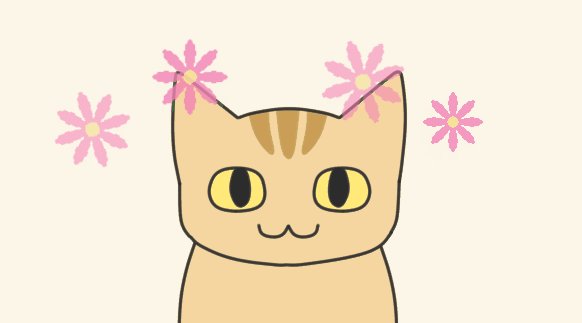
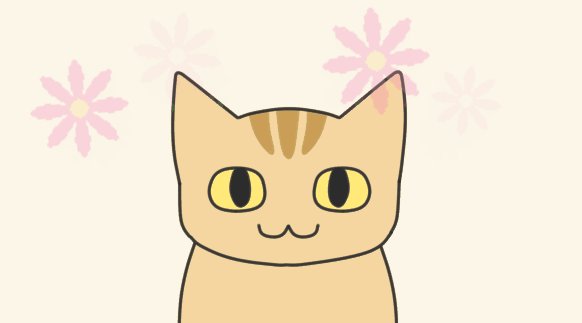
こんな感じの花が出てくるエフェクトを作ります。(猫は含まれません)

花エフェクト用の画像はこちら。

hana.pngというファイル名で、fgimageフォルダに入れておきます。
そして、以下のスクリプトをどっかのシナリオファイルに記述して、first.ksとかで読み込みます。
[keyframe name="hana_efanim1"]
[frame p="0%" scale="1" rotate="0deg" opacity="0"]
[frame p="30%" scale="1.5" rotate="90deg" opacity="0.8"]
[frame p="100%" scale="1.8" rotate="100deg" opacity="0"]
[endkeyframe]
[keyframe name="hana_efanim2"]
[frame p="0%" scale="1" rotate="0deg" opacity="0"]
[frame p="40%" scale="1.6" rotate="-90deg" opacity="0.8"]
[frame p="100%" scale="1.9" rotate="-100deg" opacity="0"]
[endkeyframe]
[macro name="effect_hana"]
[iscript]
if(!mp.x){
mp.x = 0;
}
if(!mp.y){
mp.y = 0;
}
mp.x = parseInt(mp.x);
mp.y = parseInt(mp.y);
[endscript]
[image name="hana_effect,hana_effect1,opa0" storage="hana.png" layer="0" x="&mp.x+140" y="&mp.y+80" width="50" height="50"]
[image name="hana_effect,hana_effect2,opa0" storage="hana.png" layer="0" x="&mp.x+280" y="&mp.y+80" width="60" height="60"]
[image name="hana_effect,hana_effect3,opa0" storage="hana.png" layer="0" x="&mp.x+40" y="&mp.y+130" width="55" height="55"]
[image name="hana_effect,hana_effect4,opa0" storage="hana.png" layer="0" x="&mp.x+380" y="&mp.y+130" width="40" height="40"]
[kanim name="hana_effect1" keyframe="hana_efanim1" time="700"]
[kanim name="hana_effect2" keyframe="hana_efanim2" time="700" delay="100"]
[kanim name="hana_effect3" keyframe="hana_efanim2" time="700" delay="100"]
[kanim name="hana_effect4" keyframe="hana_efanim1" time="700"]
[anim name="hana_effect1" left="-=30" top="-=50" time="800"]
[anim name="hana_effect2" left="+=30" top="-=50" time="800"]
[anim name="hana_effect3" left="-=30" top="-=50" time="800"]
[anim name="hana_effect4" left="+=30" top="-=50" time="800"]
[wait time="800"]
[stop_kanim name="hana_effect1"]
[stop_kanim name="hana_effect2"]
[stop_kanim name="hana_effect3"]
[stop_kanim name="hana_effect4"]
[free layer="0" name="hana_effect"]
[endmacro]
後はエフェクトを表示したい場面でeffect_hanaタグを使うだけです。使い方は次のような感じ。パラメータのxとyで表示位置を調整できます。
[effect_hana x="440" y="0"]
こんな感じでkanimとanimを組み合わせると、結構簡単にアニメーションエフェクトを作成できました。kanimだけでやろうとすると、画像を回転させたときに動きがややこしくなったりするんですよね…。animと併用することで、回転しながら移動、といったアニメーションが実現しやすくなります。
ここで紹介したマクロは自由に使っていただいて構いません。変更も自由です。数値を変更したり、キーフレームの動きを変えてみたり、いろいろ変えて自分の好みに近づけていっていただけたらと思います。特にクレジット表記なども必要ありません。
kira.pngとhana.pngも使用していただいて問題ありませんが、画像はご自分で用意していただいた方がオリジナリティが出るんじゃないかなぁと思います。
※このマクロを使用したことで発生したいかなる問題に対しても、私は一切の責任を負いかねます。
■検証した時のティラノスクリプトのバージョン
・514b
カテゴリ:製作者向け情報/ティラノスクリプト関係/ティラノスクリプトのプラグイン等リスト
|