2020年12月6日
スマホで見やすいサイトを作る時のメモ
普通にHTMLを書いたら、スマホでは見にくい…という時の対処方法をメモしました。
まずこんなHTMLを書いてみたとします。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>テストページ</title>
</head>
<body>
<div>
<img src="logo2020.png">
<p style="font-size:2em;text-align:center;">サイトの基本情報</p>
<table>
<tr>
<td style="border: solid 2px gray; padding: 5px;">サイト名</td>
<td style="border: solid 2px gray; padding: 5px;">ジェリーゼリー</td>
</tr>
<tr>
<td style="border: solid 2px gray; padding: 5px;">作成者</td>
<td style="border: solid 2px gray; padding: 5px;">かりこ</td>
</tr>
<tr>
<td style="border: solid 2px gray; padding: 5px;">備考</td>
<td style="border: solid 2px gray; padding: 5px;">これはすごく適当なサイトです。よろしくお願い致します。わっしょいわっしょい!!!</td>
</tr>
</table>
</div>
</body>
</html>
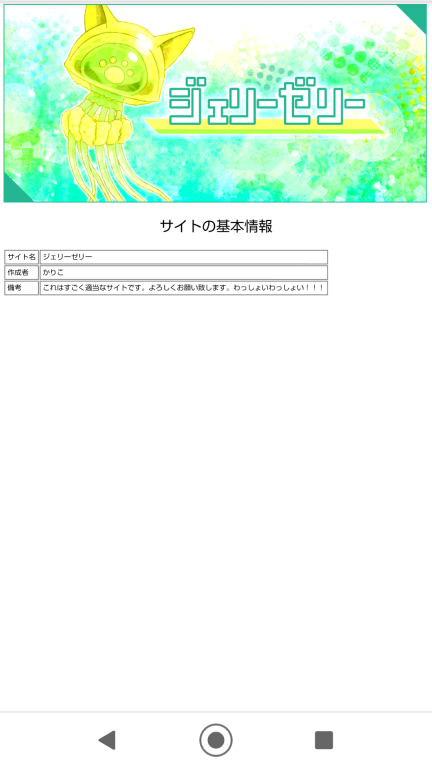
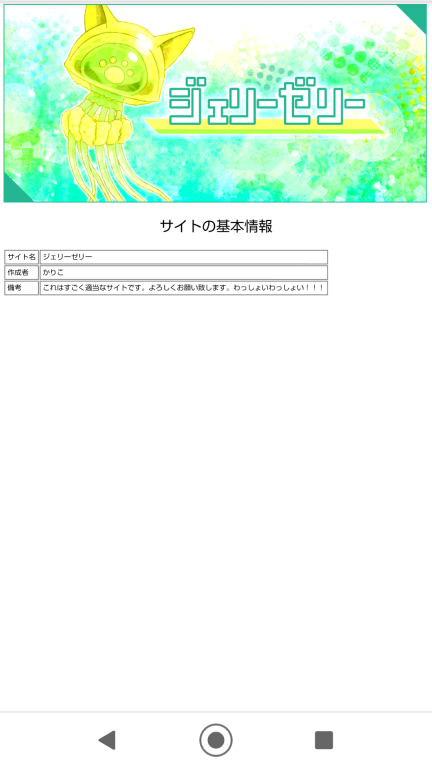
このままだと、スマホではこんな感じに表示されます。

PC向けをそのまま表示すると、やけに全体的に小さくなります。
そこで、HTMLをこんな感じに変えます。具体的には、黄色い部分を足します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta name="viewport" content="width=device-width">
<meta charset="utf-8">
<title>テストページ</title>
</head>
<body>
<div style="margin: auto; max-width: 600px;">
<img src="logo2020.png" width="960" height="450" style="max-width: 100%;height:auto;">
<p style="font-size:2em;text-align:center;">サイトの基本情報</p>
<table style="width:100%;">
<tr>
<td style="border: solid 2px gray; padding: 5px; width:80px;">サイト名</td>
<td style="border: solid 2px gray; padding: 5px;">ジェリーゼリー</td>
</tr>
<tr>
<td style="border: solid 2px gray; padding: 5px;">作成者</td>
<td style="border: solid 2px gray; padding: 5px;">かりこ</td>
</tr>
<tr>
<td style="border: solid 2px gray; padding: 5px;">備考</td>
<td style="border: solid 2px gray; padding: 5px;">これはすごく適当なサイトです。よろしくお願い致します。わっしょいわっしょい!!!</td>
</tr>
</table>
</div>
</body>
</html>
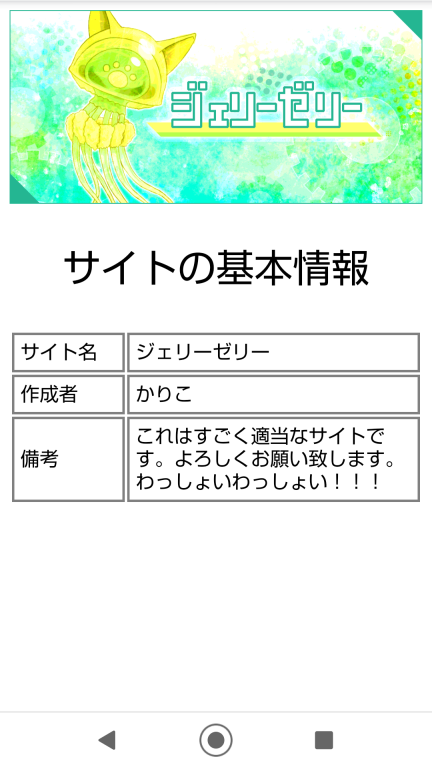
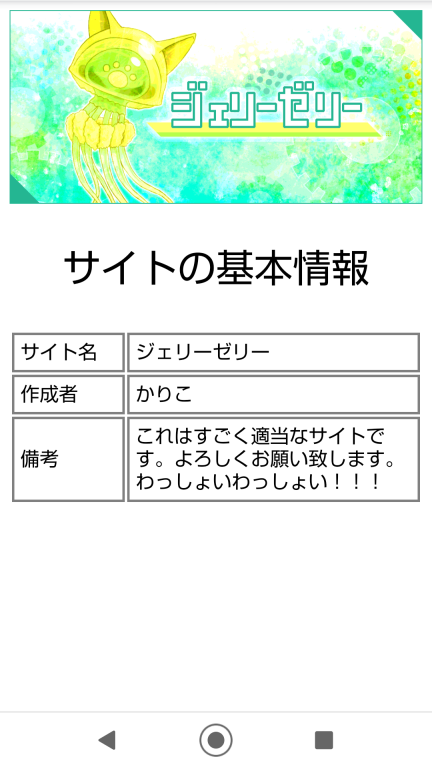
そうすると、スマホではこんな感じになります。

全体的に小さすぎるのが改善されたと思います。
色々追加していますが、一番大事なのはmetaタグのviewport設定です。表示領域の幅を、端末画面の幅に合わせます。他はぶっちゃけスマホ対応としてはどうでもいい追加です。一応説明すると、style設定をmargin:auto;max-width:600px;にしたdivタグの中のタグは、ページ全体の中央に表示されます。600pxは好みの数値に設定すればいいと思います。imgタグのwidth,height設定とstyle設定(max-width:100%;height:auto;)をしておくと、画像を画面内に収まるサイズに調整してくれます。tableタグのstyle設定をwidth:100%というのは、外側のdivタグが600pxなので、その中の100%ということになります。
何かの参考になれば幸いです。
カテゴリ:製作者向け情報
|